Spot Bootstrap WordPress Theme
Modern, responsive, “flat” style theme
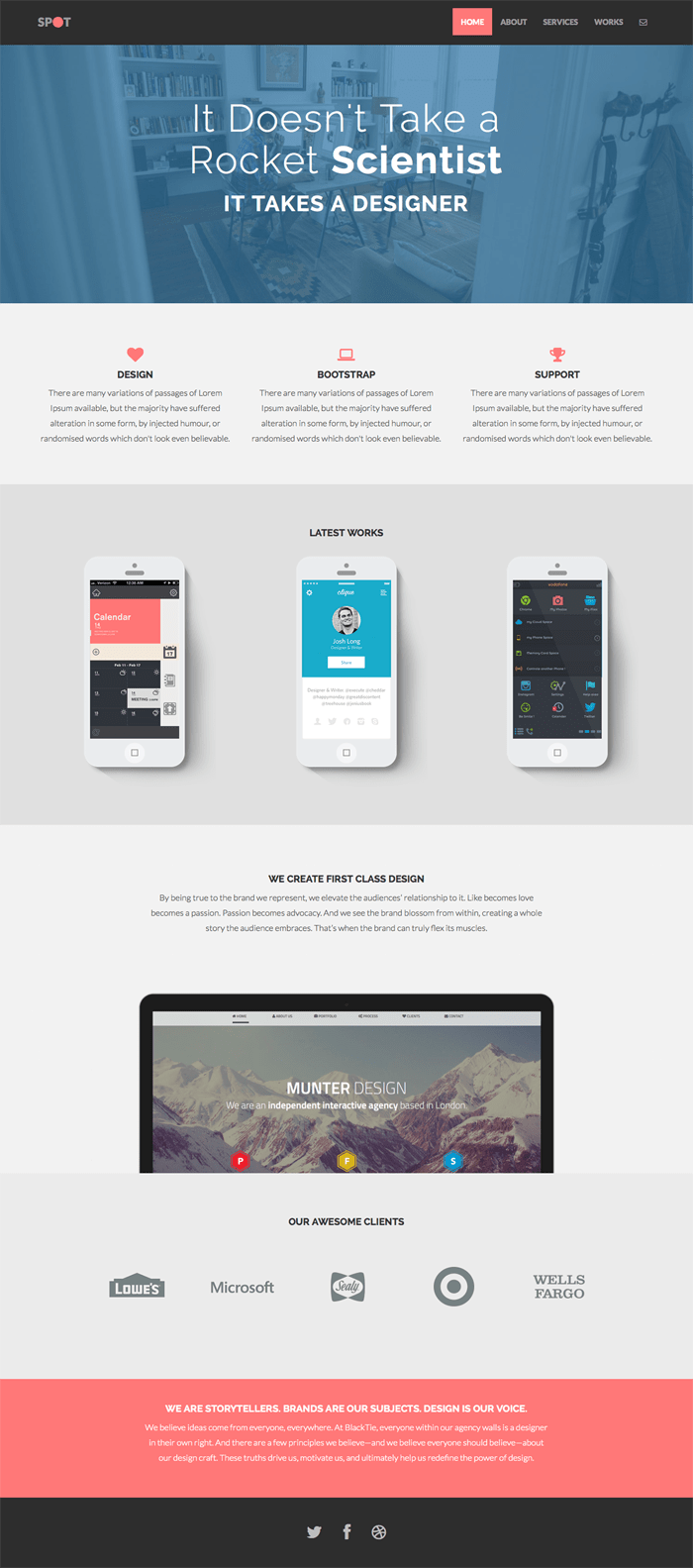
Full-width Images and Sections
Set full-width “featured images” and use the included color palette to create stunning colored horizontal sections for your content.

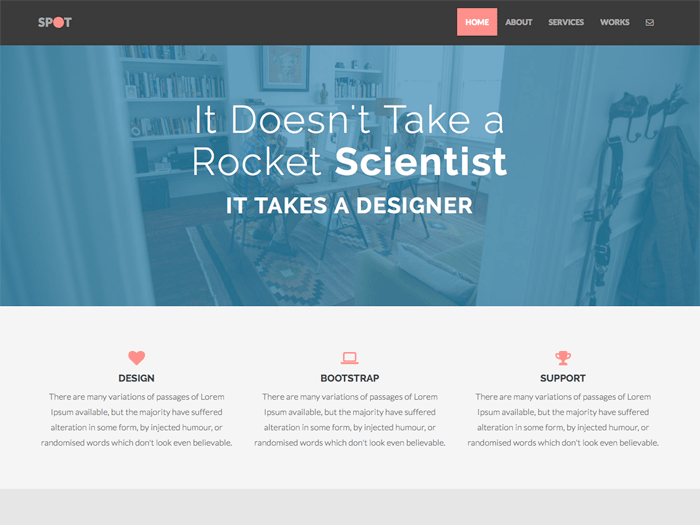
Dark, Fixed Navbar and Custom Header
The navbar is fixed at the top of the page and you can upload a custom header.
Spot is an adaptation of the “Spot” theme by Blacktie.co for WordPress. It is a modern, fully responsive, “flat” style theme with a nice color palette, big full-width images, and full-width colored sections. The navbar is fixed at the top of the page for easy navigation.
The Spot theme is a child theme for Flat Bootstrap. The site title is displayed in the navbar, so you still retain your site branding.
It automatically adapts for desktops, tablets, and phones. It is based on the standard WordPress starter theme (_S) and the Twitter Bootstrap CSS framework. The theme was inspired by the HTML/CSS themes from Blacktie.co and color schemes from Designmodo.com’s flat UI.
Features include a mobile navigation bar, multiple columns (grid), buttons, icons, labels, badges, tabbed content areas, collapsible content areas, progress bars, alert boxes, carousels (sliders) and much, much more.
This theme is designed to have a “static” home page and so when previewing the theme and when you first install it, a sample page is displayed. The theme is perfect for showcasing products or photos with a midnight blue page header.
Theme Features
- Fully responsive theme that changes layouts for desktop, tablets, and phones
- Navbar fixed to the top of the page for easy navigation
- Modern, “flat” style theme with beautiful color palette
- Big full-width featured images on any page
- Full-width colored sections
- Hundreds of icons from Bootstrap and Font Awesome
- Variable column footer with 1 to 4 columns
WordPress Features Supported
custom-background, custom-header, custom-menu, featured-image-header, featured-images, flexible-header, fluid-layout, full-width-template, left sidebar, light, one-column, responsive-layout, right sidebar, rtl-language-support, sticky-post, theme-options, threaded-comments, translation-ready
Page Templates
- Full-width page with colored page header
- Full-width page without page header
- Full-width page with three (3) most recent posts (in columns on desktop)
- Page with right sidebar (default)
- Page with left sidebar
- Page without sidebar
- Site Index with search, pages, categories, tags, and recent posts listings
We’ve even included the ability to have individual posts be full-width as well.
“Shortcodes”
Our “shortcodes” aren’t really shortcodes… you simply use the standard Bootstrap markup, such as < div class=”whatever”>. If you really like shortcodes instead, you can download either of these plugins. They both work just fine with this theme.
- Colored buttons
- Colored message boxes (alerts)
- Tabbed content areas
- Collapsible content areas
- Sliders (carousels)
- Everything else that the Bootstrap CSS framework has to offer!
Sample Usage

Demo and Download This Theme
Demo this theme Demo
Download this theme from the WordPress.org Theme Directory Download
More Information
Be sure to check out How to Use Our WordPress Themes and our Theme “Shortcodes” Page. You can also check out other other themes that should be ready for release soon as well on our WordPress Themes page.



73 responses to “Spot Bootstrap WordPress Theme”
Comments
Hi there, I was wondering if there was a way to remove the menu name text from my header image. On my home page, “HOME” is written across my header image, my social page displays “SOCIAL” on it, and etc. How do I remove this text?